最近は図書館の本を読んでばっかりだったけどkindleセールで買ってみた。
読み終わった後見つけたけど、ここで連載していたのが書籍化された感じなのかな?

もしかしたら会員登録したら記事全部読めたのか?

こういうところも登録すれば勉強になるのか?と思ったり
感想
読書メーターにも書いたが、ちょっと物足りない感はあるが環境構築からbuildまで教えてくれるのでreact-native,expoでの開発の全体像がわかってよかった。
useEffectとかはこの本だけで理解は絶対無理だろと思ったし、急にtypescriptの解説なんかにページを割いているのも謎。
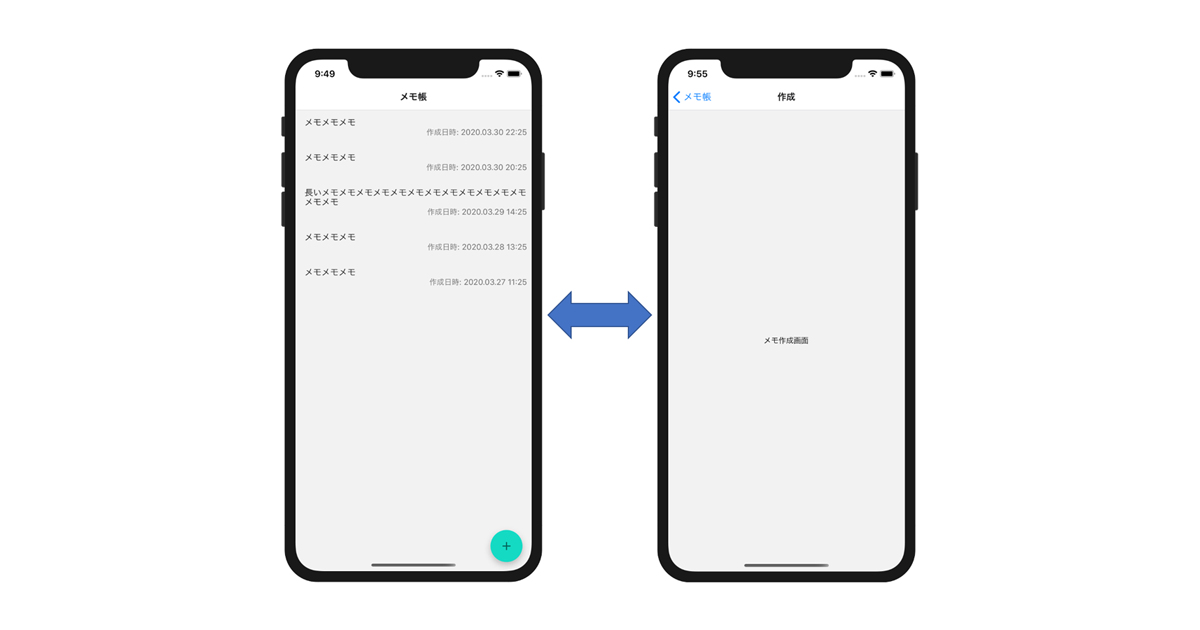
それぞれ詳しく知りたければReactの解説本読んでください、Typescriptの解説本読んでくださいとして、そんなのすっ飛ばして<SafeAreaView>とか<ScrollView>とかを挙動を含めてもっと書いてくれればいいのにと思った。
なんで<SafeAreaView>なのにノッチに被って表示されるんだろう?と思ったらどうもandroidだと挙動が違うらしいし、<SafeAreaView>、<ScrollView>一緒の時どっちを上位にするかとか何もわからん。(これからちょっと調べよう)
つまづいたポイント
Expoをグローバルインストールする必要がなくなっているよう
- initが違う
npx create-expo-app- startも違う
npx expo startExpo Goで実機確認ができない
同じネットワークじゃないとダメだったよう。カフェでずっと実機確認が出来んって時間とられたが、家でパソコンもスマホも同じネットワークだったら普通にできた。
調べて–tunnelオプションをつけると違うネットワークでも出来た。
npx expo start --tunnel最初だけ@expo/ngrok@^4.1.0のインストールするように言われたがインストール後は普通にQR読んで出来た。
√ The package @expo/ngrok@^4.1.0 is required to use tunnels, would you like to install it globally? ... yes
Installing @expo/ngrok@^4.1.0...
> npm install --global @expo/ngrok@^4.1.0
Installed @expo/ngrok@^4.1.0
Tunnel connected.
Tunnel ready.最後に
躓いた時点で検索して、色々調べながらやったがどこみても
npm install -g expo-cliとExpo CLI をグローバルインストールするの記事ばっかりだしreact nativeの日本語ドキュメント少ないのか?
自分用にまとめようかな。



コメント