「create-react-appはよくやるがnpm run buildはやったことなくね」という話
ReactでModalウインドウ実装
Reactでモーダルウインドウの勉強をしていたのをbuild→deployしてみる。
既存のパッケージの使い方を学んだだけで別にたいしたプログラミングをしたわけじゃないけど。
buildしても真っ白なんだが
いざnpm run build
npm run build
buildフォルダができてindex.htmlを開く
??
何も無い
真っ白
・
・
相対パス指定してbuild
どうも相対パス指定してbuildしないとダメっぽい??package.jsonにhomepage項目を追加
"name": "modal-study",
"version": "0.1.0",
"private": true,
"homepage": ".",再びnpm run build
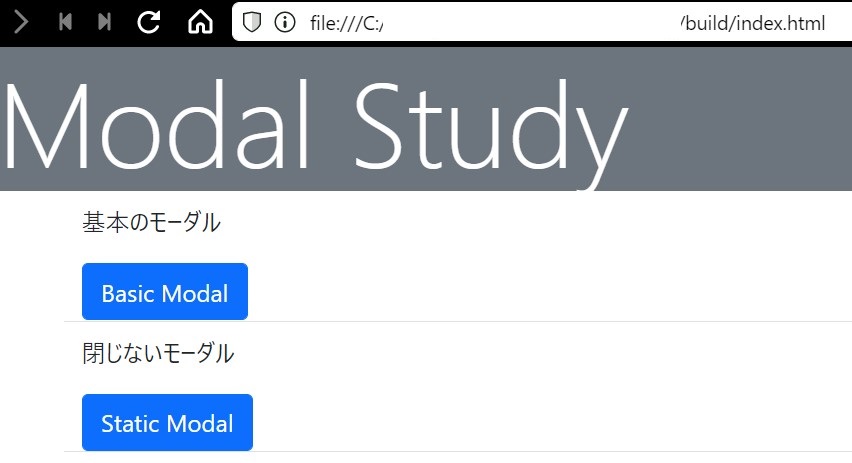
buildディレクトリにあるindex.html直開き

できた!!
buildフォルダをレンタルサーバーにアップロード
あとはbuildフォルダをそのままアップロードするだけ。
レンタルサーバーのファイルマネージャーを使ってチマチマアップロード。(Xreaのnet2ftpを使用)
Xreaとかバリバリ使ってたのもう20年とか前だよなきっと。
FFFTP死んでからみんな何使ってんだろ?
web制作なんて~ようこそ私のホームページへ~時代から触ってないから何もわからん。
個人のwebsiteは全部wordpressなんだろうなきっと。
(→というかFFFTP今も生きてるっぽい!?オープンソースで開発続いている!?
「セキュリティがー」「作者開発終了ー」みたいなnewsは何となく知ってたからもう存在しないものだと思っていた。)
初めてのdeploy完了!!
面白い。
bootstrapで書いているからスマホで開いても見られる。
レスポンシブだぜ(たいしたCSS書いてないだけ)。
というかwordpress埋め込みURLにしてみて気づいたがmeta descriptionがdefaultじゃん。
「Web site created using create-react-app」oh…
public folderのindex.html直すんだなきっと。後でやろう。
終わりに
正直よくわかってないけどgithubにも上げてみた。
Reactでmodal window実装する方法の自分用まとめ記事も書く予定。
以上。
なんかtitleからずっとルー大柴感漂うarticleでした。


コメント